零基础UI设计就业班概述
1.1 课程目标与成果
在我参加的零基础UI设计就业班中,课程的主要目标是帮助像我这样的初学者,从零开始,逐步建立起UI设计的专业技能。通过这个课程,我期待能够掌握从基础的设计理论到实际的设计操作,最终能够独立完成高质量的设计作品。课程结束后,我希望能够收获的不仅仅是设计技能,还有三套图标、两套界面设计以及一套小游戏的全套美术设计,这些都是我作品集的重要组成部分。这些成果不仅证明了我的设计能力,也为我未来的就业打下了坚实的基础。
1.2 课程结构与阶段划分
课程的结构非常清晰,分为多个阶段,每个阶段都有其特定的学习目标和成果要求。从UI设计美术阶段开始,我学习了设计的基础理论和色彩搭配等知识。随后进入软件阶段,我掌握了各种设计软件的使用方法。案例阶段让我通过分析真实案例来提升设计思维。交互设计、视觉设计、动效设计和网页设计阶段则是我技能提升的关键阶段。最后,就业指导阶段帮助我准备好了进入职场所需的一切,包括如何制作作品集和个人简历。这样的结构化学习让我能够循序渐进地提升自己的设计能力。
1.3 就业指导与作品集准备
在课程的最后阶段,我特别关注就业指导和作品集的准备。老师不仅教授我们如何将所学知识应用到实际工作中,还指导我们如何制作出能够吸引雇主注意的作品集。作品集是展示我设计能力的重要工具,它不仅包含了我在课程中完成的所有设计作品,还展示了我的设计思路和解决问题的能力。通过作品集,我能够向潜在雇主展示我的专业技能和创新思维,这对于我找到理想的工作至关重要。
学员作品集展示
2.1 小笼包CG艺术学堂学员作品
2.1.1 课程内容与成果
在小笼包CG艺术学堂的四个月《游戏UI设计》课程中,我从一个对UI设计一无所知的新手,逐渐成长为能够独立完成设计项目的设计师。课程内容涵盖了从基础的设计理论到实际的设计操作,让我在实践中不断进步。通过这个课程,我不仅学会了如何设计图标和界面,还完成了一套小游戏的全套美术设计。这些成果让我的作品集更加丰富,也让我对UI设计有了更深入的理解。
2.1.2 学员作品集案例
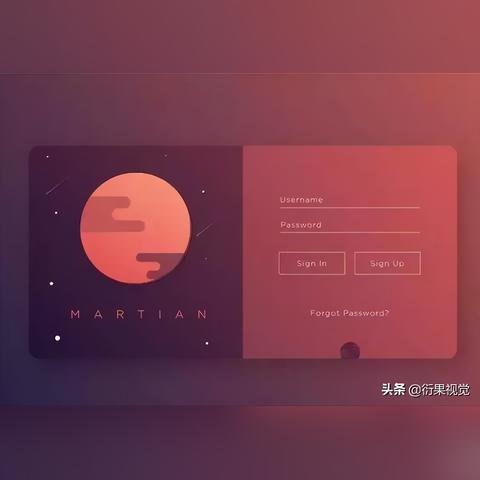
我的作品集包括了三套图标设计、两套界面设计以及一套小游戏的美术设计。每一套设计都体现了我在课程中学到的知识和技能。图标设计展示了我对色彩和形状的把握,界面设计则体现了我对用户体验和交互的理解。小游戏的美术设计则是我综合运用所学知识,进行创新设计的结果。这些作品不仅展示了我的设计能力,也展示了我将理论知识转化为实践操作的能力。
2.2 DFUIUX课程学员作品
2.2.1 课程特色与教学方法
DFUIUX课程以其高质量的教学和实战项目而著称。在David老师的亲自指导下,我学会了如何独立完成高质量的作品集设计,包括多个项目案例及高保真动效演示。课程的教学方法注重实践和创新,鼓励我们从实际项目中学习,提升设计能力。这种教学方式让我在完成作品集的同时,也锻炼了我的实际操作能力。
2.2.2 学员作品集案例
我的作品集集中展示了我在DFUIUX课程中学到的知识和技能。其中包括了多个项目案例,每个案例都包含了从概念设计到最终实现的全过程。高保真的动效演示则展示了我对动效设计的理解。这些作品不仅体现了我的设计理念,也展示了我将设计思路转化为实际作品的能力。通过这些作品,我能够向潜在雇主展示我的专业技能和创新思维。
2.3 UI设计师实战就业班学员作品
2.3.1 作业匹配与作品产出
在UI设计师实战就业班中,我通过11次作业的纵深针对性发展,产出了40-60P的作品,并整理出一到两套完整的作品集。这些作业不仅锻炼了我的设计技能,也让我学会了如何将所学知识应用到实际项目中。每一份作业都是我作品集的一部分,它们共同构成了我的设计故事,展示了我的设计成长轨迹。
2.3.2 学员作品集案例
我的作品集包含了我在实战就业班中完成的所有作业,每一份作业都是我设计能力提升的见证。这些作品涵盖了从基础的图标设计到复杂的界面设计,再到完整的项目案例。通过这些作品,我能够向潜在雇主展示我的专业技能和解决问题的能力。这些作品集不仅证明了我的设计能力,也为我未来的就业打下了坚实的基础。
2.4 电商网页设计学员作品
2.4.1 实战练习与技能提升
在电商网页设计课程中,我通过实战练习,包括易起贷移动端APP的启动图标设计、推荐页草图、中心视觉完成等,提升了自己的设计能力。这些实战练习让我在实际操作中学会了如何将设计理念转化为实际作品,也让我对电商网页设计有了更深入的理解。
2.4.2 学员作品集案例
我的作品集包含了我在电商网页设计课程中完成的所有实战练习。这些作品不仅展示了我的设计技能,也展示了我将理论知识应用到实际项目中的能力。通过这些作品,我能够向潜在雇主展示我的专业技能和创新思维。这些作品集不仅证明了我的设计能力,也为我未来的就业打下了坚实的基础。
教学大纲与学习内容
3.1 UI设计美术阶段
在UI设计的美术阶段,我深入学习了色彩理论、构图原则和视觉元素的应用。这个阶段的学习让我对美学有了更深刻的理解,为后续的设计工作打下了坚实的基础。通过实践练习,我学会了如何运用这些美术原则来提升设计的吸引力和表现力。这一阶段的学习成果,不仅体现在我的设计作品中,也为我日后的创作提供了丰富的灵感来源。
3.2 UI设计软件阶段
进入UI设计软件阶段,我系统地学习了各种设计软件的使用,如Photoshop、Sketch和Adobe XD等。这些工具的熟练掌握让我能够更加高效地实现设计想法。在这个阶段,我通过大量的实操练习,逐步提高了我的软件操作技能,这让我在后续的设计工作中能够更加得心应手。软件技能的提升,也为我完成高质量的设计作品提供了技术支持。
3.3 UI设计案例阶段
在UI设计案例阶段,我通过分析和复盘成功的设计案例,学习了如何从用户的角度出发,进行有效的设计思考。这个阶段的学习让我学会了如何将理论知识应用到实际的设计项目中,提升了我的问题解决能力。通过对案例的深入分析,我掌握了如何构建用户友好的界面和交互流程,这对于我成为一名专业的UI设计师至关重要。
3.4 交互设计阶段
交互设计阶段的学习让我深入了解了用户体验的重要性。我学习了如何设计直观、易用的界面,以及如何通过交互设计提升产品的可用性。在这个阶段,我通过实际操作,学会了如何进行用户研究、创建原型和进行用户测试。这些技能的提升,让我能够更好地理解用户需求,并设计出更符合用户期望的产品。
3.5 视觉设计阶段
视觉设计阶段的学习让我对视觉元素的运用有了更深的认识。我学习了如何通过视觉设计来传达品牌信息和产品特性。在这个阶段,我通过大量的设计练习,提高了我的视觉表现能力。我学会了如何选择合适的色彩、字体和图形元素,以及如何通过视觉层次和布局来引导用户的注意力。
3.6 动效设计阶段
动效设计阶段的学习让我掌握了如何通过动态效果来增强用户体验。我学习了动画原理和动效设计工具的使用,如After Effects和Principle。在这个阶段,我通过实践项目,学会了如何设计流畅的过渡效果和吸引人的交互动画。这些动效设计的技能,让我的作品更加生动和有趣,也提升了用户的互动体验。
3.7 网页设计阶段
在网页设计阶段,我学习了如何设计响应式网站和网页布局。我掌握了HTML、CSS和JavaScript等前端技术的基础,这让我能够更好地理解网页设计的实现过程。通过实际的设计项目,我学会了如何创建适应不同设备和屏幕尺寸的网页设计,以及如何优化网页的性能和加载速度。
3.8 就业指导阶段
就业指导阶段的学习为我提供了宝贵的职业发展建议。我学习了如何准备简历和作品集,以及如何进行有效的职业规划。在这个阶段,我通过模拟面试和职业发展讲座,提高了我的面试技巧和职业素养。这些就业指导的学习,为我顺利进入职场打下了坚实的基础。
就业准备与作品集的重要性
4.1 作品集在就业中的作用
在UI设计领域,作品集不仅是展示个人设计技能和创意思维的平台,更是求职过程中的关键。我的作品集记录了我从一个零基础学员到能够独立完成高质量设计项目的转变。它不仅证明了我的设计能力,还展示了我解决问题和创新思考的过程。在求职时,作品集帮助我向潜在雇主展示了我的专业技能和项目经验,使我在众多求职者中脱颖而出。通过作品集,我能够直观地向雇主展示我的设计理念和实现能力,这对于获得面试机会和工作机会至关重要。
4.2 如何制作高质量的作品集
制作高质量的作品集需要精心策划和系统整理。我首先从课程中完成的多个项目中挑选出最具代表性和最能展示我技能的作品。在整理作品集时,我注重每个项目的设计思路、过程和最终成果的展示,确保每个作品都能清晰地传达我的设计理念和执行能力。此外,我还学习了如何使用版式设计和视觉叙事技巧来增强作品集的吸引力,使其既专业又具有个性。高质量的作品集不仅需要展示技术能力,更要展现我的创意和对设计的热情。
4.3 作品集的展示与分享
作品集的展示和分享是向业界展示我设计能力的重要途径。我通过在线平台和社交媒体分享我的作品集,这不仅增加了我的曝光度,也为我带来了潜在的工作机会。我还参加了行业交流会和设计展览,直接向同行和雇主展示我的作品。这些活动不仅让我获得了宝贵的反馈,也帮助我建立了专业网络。通过这些展示和分享的机会,我能够与业界人士交流设计理念,同时也为自己的职业发展打开了新的大门。
转载请注明来自课小美-专业在线教育平台,本文标题:《学员作品集展示:零基础UI设计就业班成果》








 浙ICP备2020041632号-1
浙ICP备2020041632号-1
还没有评论,来说两句吧...